INTERACTIVE TIMETABLE
an app-calendar for students
Q: How to make a timetable more functional and understandable?
Iuav University of Venice
Processing Workshop
date october 2011
prof. Steffen Klaue
team: Laura Addari, Ornella Giau

“Plans are of little importance, but planning is essential.”
link
openprocessing prototype
the concept
The purpose of this project was to transform the lab timetable (the calendar our interaction design class during the winter semester 2011) , from a pdf table containing several info (dates, deadlines, teachers, topics,…) in an interactive infographic.
the project
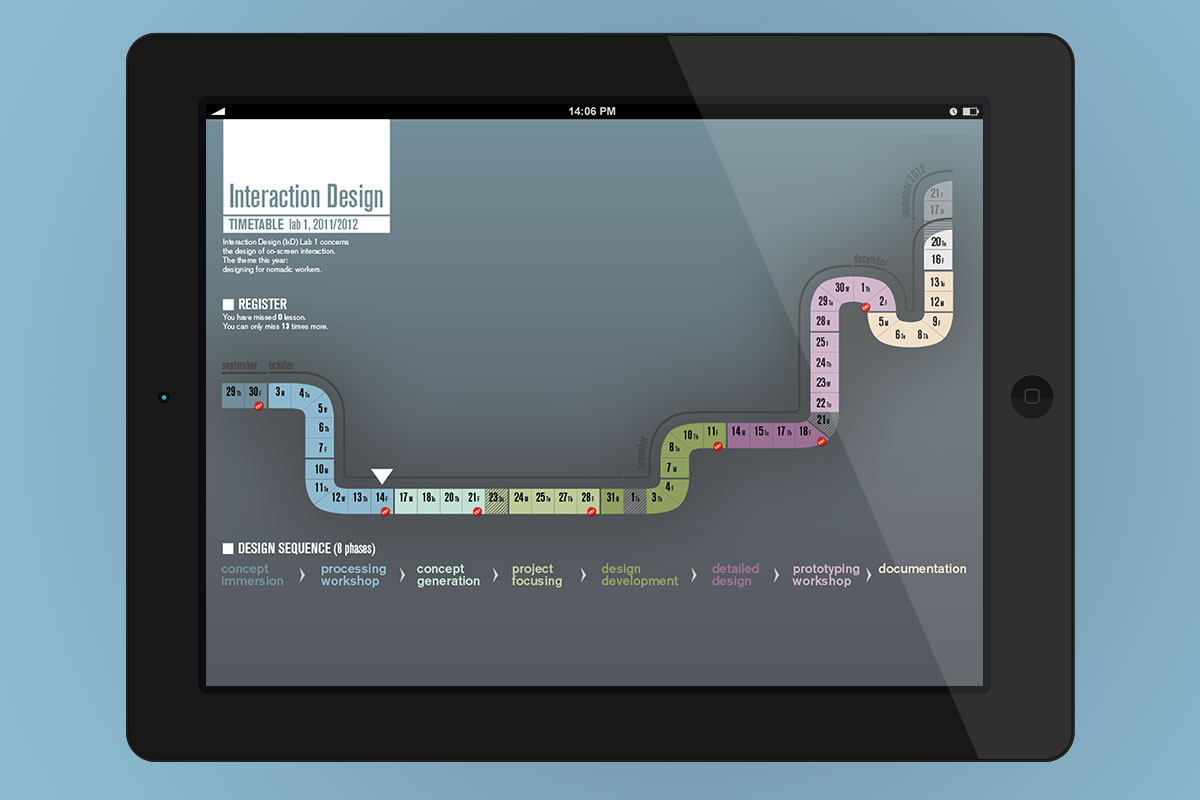
We imagined it as a path with different intensity levels and we also integrated a virtual attendance register that student’s have to sign everyday.
The timeline is divided in days and weeks and follows a path according to the intensity of expected work. Different colors indicate 8 design phases, the grey color (and the pattern) identifies holidays and the red mark the delivery day.
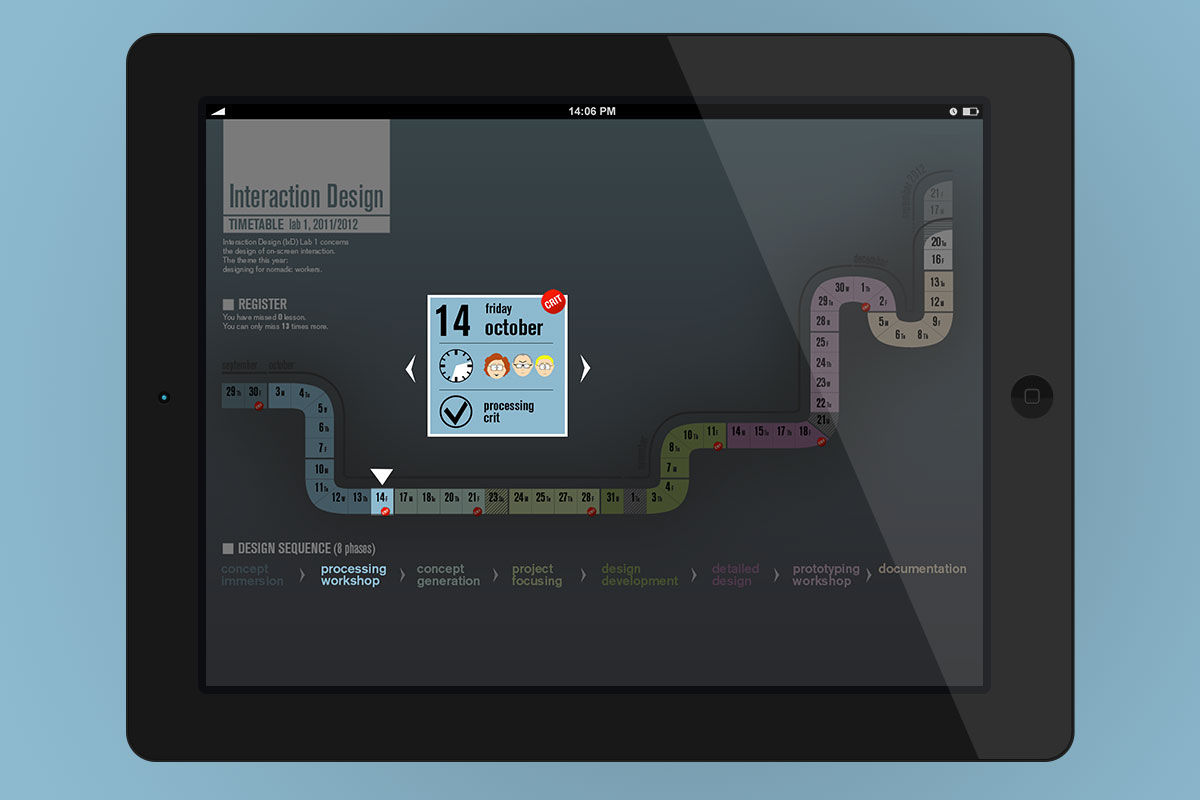
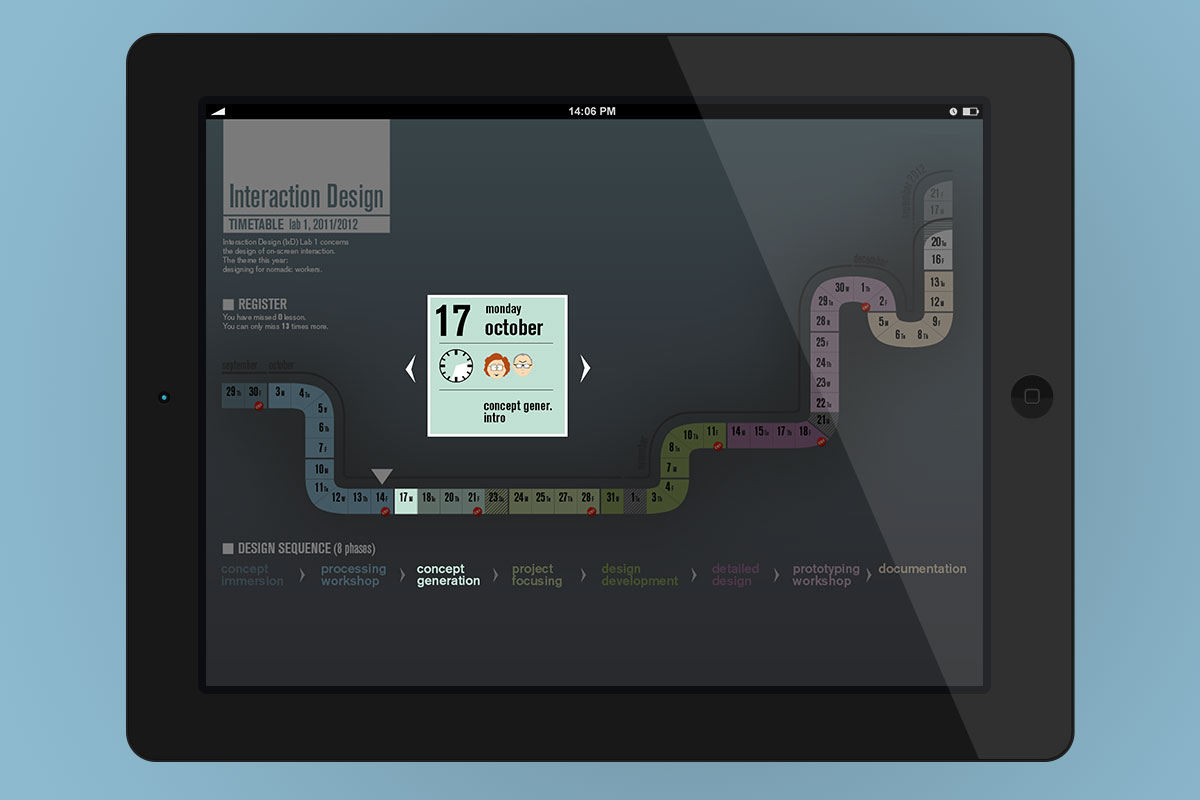
Clicking on one day box, students can visualize more details: Name of the teacher, duration and topic of the day. In the current day box the student has to sign his own register in order to count the number of missing and remaining lessons (on the left side of the screen).
my role
This was a team project and I was involved in the concept development and I designed the layout and the visual style of the app. I also helped in coding the prototype, writing some of the clickable interactions.